פרק ד
והנושא של הפרק הוא:גרפיקה,עיצוב,קישור תמונה וצבע
את הפרק הזה אני אפתח בטיפ!!! כי יכול להיות שהייתי צריך לתת לכם את הטיפ
הזה לפני.....אז הטיפ הוא שאם אתם רוצים לערוך שינויים בדפים שהכנתם
אז תגררו את הקובץ לפנקס הרשימות ואז יופיע כל מה שכתבתם!!! נסו את זה כי זה יעזור לכם מאוד בהמשך
לאחר שנתתי לכם את הטיפ (יכול להיות שכבר ידעתם אותו) נתחיל בעבודה שלנו לפרק הזה
אז.....בפרק הזה אני אלמד אותכם איך מוסיפים תמונה!!! איך עושים קישור תמונה
אני מתכוון לכך שתלמדו איך עושים תמונה בתור כפתור,תלמדו לתת צבע לקישור וללינק
ותלמדו איך להתמודד עם טקסט ותמונה ביחד
הוספת תמונה
 כעת נלמד את התגית של הוספת התמונה
כעת נלמד את התגית של הוספת התמונה
 :התגית היא
:התגית היא
כלומר אם אני ארצה להוסיף את התמונה
dog.jpg
:אז הנוסחה תראה כך

הערה:חייב לדעת את השם המלא של התמונה
:תמונה יכולה להיות בסיומות הבאות
pic.jpg
pic.bmp
pic.gif
pic.jpeg
pic.pcx
pic.tif
pic.tga
pic.png
כדי לדעת מהי סיומת של כל תמונה תצטרכו ללחוץ על הקובץ
של התמונה עם המקש הימני וללחוץ על מאפיינים
אם האפשרויות שלכם באנגלית אז לחצו על
properties
ושם יהיה רשום לכם מהי הסיומת של כל תמונה
חשוב לזכור:אסור שהתמונות יהיו במיקום אחר, כל התמונות חייבות להיות באותו תיקיה
כעת נלמד איך לעשות ומה זה קישור-תמונה
קישור תמונה

כלומר אם אני ארצה לעשות קישור לאתר
www.dog.co.il-שהכתובת שלו היא
 dog.gif->ושם התמונה הוא
dog.gif->ושם התמונה הוא
אז הקוד יראה כך
:והתוצאה
שימו לב לקו הלבן שמסביב לתמונה
אם תרצו להוציא אותו אז תוסיפו את המילה
border=0
כלומר הקוד המלא יראה כך

צבע לקישור
:כעת נלמד לעשות צבע לקישור,הנה הנוסחה

link=קישור
alink=קישור פעיל
vlink=קישור שלחצת עליו, או שביקרת בו
:כלומר אם אני ארצה לשים צבע אדום לקישור,אז הנוסחה תיראה כך

:במקרה הזה הקוד הזה שווה לאדום
#ffoooo=אדום
בסוף העמוד אתם תראו את רשימת הצבעים הבסיסית
צבע לטקסט
עד עכשיו הייתם רגילים לכתוב עם טקסט בצבע שחור משעמם.....עכשיו נלמד איך לצבוע טקסט
לפניכם הנוסחה לצביעת טקסט......כמו שהזכרתי אני אתן את רשימת הצבעים הבסיסית של הצבעים בסוף העמוד

זאת אומרת שאם תרצו לצבוע את כל הטקס בלבן לאורך כל העמוד אז הנוסחה תראה כך

:אבל אם תרצו למשל לצבוע רק את המילה:שלום בצבע ירוק אז הנוסחה תראה כך

:תוצאה
לחבר שלי קוראים שלום והוא חבר דפוק
הערה:תצטרכו לרשום קודם כל:והוא חבר דפוק לפני לחבר שלי קוראים
בגלל שהשפה העברית היא שפה בעייתית והשפה הזו לא מוכרת בעולם האינטרנט
רקע
לרקע יש שתי נוסחאות
נוסחה אחת היא לשים צבע בתור רקע
ונוסחה שנייה היא לשים תמונה בתור רקע
עכשיו אנחנו נלמד את הנוסחה הראשונה ולאחר
מכן אנחנו נלמד כמובן את הנוסחה השנייה שלנו
נוסחה ראשונה: כעת אני אציג את הנוסחה הראשונה ואני אסביר אותה הנה הנוסחה

:כלומר אם הייתי רוצה לעשות רקע בצבע שחור אז הייתי עושה את הנוסחה הזאת

אזהרה:צבע שחור לרקע מסמל אתר אלים ופוגע
:נוסחה שנייה: כמו שאמרתי הנוסחה השנייה מציגה תמונה בתור רקע והנוסחה

אז הנוסחה תראה כך cat.jpg אם אני ארצה לשים תמונה רקע ששמה

רשימת הצבעים הבסיסית
אחרי רשימת הצבעים הבסיסית נלמד איך להסתדר עם תמונה וטקסט ביחד ו....זהו "#ffffff"=לבן
"#oooooo"=שחור
"#fooooo"=אדום
"#oo8ooo"=ירוק
"#ooffoo"=ירוק בהיר
"#8o8ooo"=זית
"#cococo"=כסף
"#oo8o8o"=ירוק כהה
"#ooooff"=כחול
"#ooffff"=טורקיז
"#oooo8o"=כחול כהה
"#ffffoo"=צהוב
"#ffccff"=ורוד
"#ccffcc"=ירוק בהיר מאוד
"#cfofcc"=סגול
"#oo8ao1"=כתום
שילוב של תמונה וטקסט,תמונות צפות
עכשיו אנחנו נלמד איך לשלב תמונה וטקסט כי תמונה וטקסט לא כל כך מסתדרים טוב
תסתכלו על הדוגמא שאראה לכם עכשיו ותראו על מה אני מדבר

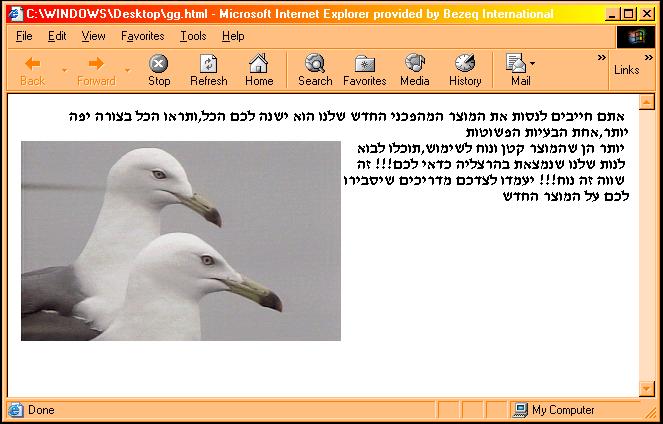
המראה הזה ממש מגעיל!!! נוכל לשנות זאת בקלות תראו עכשיו את ההבדל
זו אחת הבעיות הנפוצות ביותר,כי התמונה נתקעת ממש בתוך הטקסט
או קיי אז תראו את....ההבדל המשמעותי

זה מה שאנחנו הולכים ללמוד עכשיו!!! איך לשלב תמונה עם טקסט
align=left,right,center,hspace,vspace:התגיות
הבעיה שראינו עכשיו עם התמונה היא בעיה מאוד נפוצה,אבל יש שיטות לפתור אותה אני ממליץ לכם עכשיו לקחת תמונה בגודל בינוני (כמו התמונה של הברבורים) ותתחילו להתאמן על זה לפי מה שתלמדו עכשיו אז.....קדימה
align=left,right,center:התגית
זוכרים שלמדנו את התגית אז זה בדיוק הרעיון
אז זה בדיוק הרעיון
זהו זה הכל align=left מה שעשה את ההבדל בדוגמא הקודמת היה
לתמונה הוספנו את המילה הזאת כלומר
 :הוספנו זאת כך
:הוספנו זאת כך
כעת אני אראה לכם את מה שרשמתי כדי ליצור את התמונה של הברבור עם הטקסט ואחר כך אני אראה לכם איך אני תיקתי את זה

עכשיו תראו את מה שהוספתי כדי לתקן את מה שקרה

hspace,vspace=התגיות
התגיות האלה נועדו כדי שהטקסט לא ידבק לתמונה
עושה את התפקיד כדי שלא "ידבקו" לתמונה הכוונה שהאותיות לא יהיו קרובים מדי לתמונה hspace התגית
עושה את אותו התפקיד רק שהתפקיד שלה היא שהאותיות לא יהיו קרובות מידי מהצדדים של התמונה vspace והתגית
< img src="picture.jpg" align=left vspace=1-500 hspace=1-500> הקוד הזה יבוא על הקוד של התמונה זאת אומרת זה יראה כך
אתם תוכלו לקבוע כמה האותיות יהיו רחוקות מן התמונה בין 1 ל-500 וזה כל הרעיון של שילוב תמונה עם טקסט
סוף פרק ד
פרק ה
לעמוד הראשי
הזה לפני.....אז הטיפ הוא שאם אתם רוצים לערוך שינויים בדפים שהכנתם
אז תגררו את הקובץ לפנקס הרשימות ואז יופיע כל מה שכתבתם!!! נסו את זה כי זה יעזור לכם מאוד בהמשך
לאחר שנתתי לכם את הטיפ (יכול להיות שכבר ידעתם אותו) נתחיל בעבודה שלנו לפרק הזה
אז.....בפרק הזה אני אלמד אותכם איך מוסיפים תמונה!!! איך עושים קישור תמונה
אני מתכוון לכך שתלמדו איך עושים תמונה בתור כפתור,תלמדו לתת צבע לקישור וללינק
ותלמדו איך להתמודד עם טקסט ותמונה ביחד
הוספת תמונה

 :התגית היא
:התגית היאכלומר אם אני ארצה להוסיף את התמונה
dog.jpg
:אז הנוסחה תראה כך

הערה:חייב לדעת את השם המלא של התמונה
:תמונה יכולה להיות בסיומות הבאות
pic.jpg
pic.bmp
pic.gif
pic.jpeg
pic.pcx
pic.tif
pic.tga
pic.png
כדי לדעת מהי סיומת של כל תמונה תצטרכו ללחוץ על הקובץ
של התמונה עם המקש הימני וללחוץ על מאפיינים
אם האפשרויות שלכם באנגלית אז לחצו על
properties
ושם יהיה רשום לכם מהי הסיומת של כל תמונה
חשוב לזכור:אסור שהתמונות יהיו במיקום אחר, כל התמונות חייבות להיות באותו תיקיה
כעת נלמד איך לעשות ומה זה קישור-תמונה
קישור תמונה
???מה זה קישור תמונה
קישור תמונה הוא שילוב של קישור ושל תמונה
זאת אומרת שאתה עושה קישור אבל במקום ללחוץ על טקסט אתה לוחץ על תמונה
???איך עושים קישור תמונה
כעת נלמד איך עושים קישור-תמונה
הקוד הבא יתאר לנו את הפונקציה של קישור תמונה

כלומר אם אני ארצה לעשות קישור לאתר
www.dog.co.il-שהכתובת שלו היא
 dog.gif->ושם התמונה הוא
dog.gif->ושם התמונה הואאז הקוד יראה כך
:והתוצאה

שימו לב לקו הלבן שמסביב לתמונה
אם תרצו להוציא אותו אז תוסיפו את המילה
border=0
כלומר הקוד המלא יראה כך

צבע לקישור
:כעת נלמד לעשות צבע לקישור,הנה הנוסחה

link=קישור
alink=קישור פעיל
vlink=קישור שלחצת עליו, או שביקרת בו
:כלומר אם אני ארצה לשים צבע אדום לקישור,אז הנוסחה תיראה כך

:במקרה הזה הקוד הזה שווה לאדום
#ffoooo=אדום
בסוף העמוד אתם תראו את רשימת הצבעים הבסיסית
צבע לטקסט
עד עכשיו הייתם רגילים לכתוב עם טקסט בצבע שחור משעמם.....עכשיו נלמד איך לצבוע טקסט
לפניכם הנוסחה לצביעת טקסט......כמו שהזכרתי אני אתן את רשימת הצבעים הבסיסית של הצבעים בסוף העמוד

זאת אומרת שאם תרצו לצבוע את כל הטקס בלבן לאורך כל העמוד אז הנוסחה תראה כך

:אבל אם תרצו למשל לצבוע רק את המילה:שלום בצבע ירוק אז הנוסחה תראה כך

:תוצאה
לחבר שלי קוראים שלום והוא חבר דפוק
הערה:תצטרכו לרשום קודם כל:והוא חבר דפוק לפני לחבר שלי קוראים
בגלל שהשפה העברית היא שפה בעייתית והשפה הזו לא מוכרת בעולם האינטרנט
רקע
לרקע יש שתי נוסחאות
נוסחה אחת היא לשים צבע בתור רקע
ונוסחה שנייה היא לשים תמונה בתור רקע
עכשיו אנחנו נלמד את הנוסחה הראשונה ולאחר
מכן אנחנו נלמד כמובן את הנוסחה השנייה שלנו
נוסחה ראשונה: כעת אני אציג את הנוסחה הראשונה ואני אסביר אותה הנה הנוסחה

:כלומר אם הייתי רוצה לעשות רקע בצבע שחור אז הייתי עושה את הנוסחה הזאת

אזהרה:צבע שחור לרקע מסמל אתר אלים ופוגע
:נוסחה שנייה: כמו שאמרתי הנוסחה השנייה מציגה תמונה בתור רקע והנוסחה

אז הנוסחה תראה כך cat.jpg אם אני ארצה לשים תמונה רקע ששמה

רשימת הצבעים הבסיסית
אחרי רשימת הצבעים הבסיסית נלמד איך להסתדר עם תמונה וטקסט ביחד ו....זהו "#ffffff"=לבן
"#oooooo"=שחור
"#fooooo"=אדום
"#oo8ooo"=ירוק
"#ooffoo"=ירוק בהיר
"#8o8ooo"=זית
"#cococo"=כסף
"#oo8o8o"=ירוק כהה
"#ooooff"=כחול
"#ooffff"=טורקיז
"#oooo8o"=כחול כהה
"#ffffoo"=צהוב
"#ffccff"=ורוד
"#ccffcc"=ירוק בהיר מאוד
"#cfofcc"=סגול
"#oo8ao1"=כתום
שילוב של תמונה וטקסט,תמונות צפות
עכשיו אנחנו נלמד איך לשלב תמונה וטקסט כי תמונה וטקסט לא כל כך מסתדרים טוב
תסתכלו על הדוגמא שאראה לכם עכשיו ותראו על מה אני מדבר

המראה הזה ממש מגעיל!!! נוכל לשנות זאת בקלות תראו עכשיו את ההבדל
זו אחת הבעיות הנפוצות ביותר,כי התמונה נתקעת ממש בתוך הטקסט
או קיי אז תראו את....ההבדל המשמעותי

זה מה שאנחנו הולכים ללמוד עכשיו!!! איך לשלב תמונה עם טקסט
align=left,right,center,hspace,vspace:התגיות
הבעיה שראינו עכשיו עם התמונה היא בעיה מאוד נפוצה,אבל יש שיטות לפתור אותה אני ממליץ לכם עכשיו לקחת תמונה בגודל בינוני (כמו התמונה של הברבורים) ותתחילו להתאמן על זה לפי מה שתלמדו עכשיו אז.....קדימה
align=left,right,center:התגית
זוכרים שלמדנו את התגית
 אז זה בדיוק הרעיון
אז זה בדיוק הרעיוןזהו זה הכל align=left מה שעשה את ההבדל בדוגמא הקודמת היה
לתמונה הוספנו את המילה הזאת כלומר
 :הוספנו זאת כך
:הוספנו זאת כךכעת אני אראה לכם את מה שרשמתי כדי ליצור את התמונה של הברבור עם הטקסט ואחר כך אני אראה לכם איך אני תיקתי את זה

עכשיו תראו את מה שהוספתי כדי לתקן את מה שקרה

hspace,vspace=התגיות
התגיות האלה נועדו כדי שהטקסט לא ידבק לתמונה
עושה את התפקיד כדי שלא "ידבקו" לתמונה הכוונה שהאותיות לא יהיו קרובים מדי לתמונה hspace התגית
עושה את אותו התפקיד רק שהתפקיד שלה היא שהאותיות לא יהיו קרובות מידי מהצדדים של התמונה vspace והתגית
< img src="picture.jpg" align=left vspace=1-500 hspace=1-500> הקוד הזה יבוא על הקוד של התמונה זאת אומרת זה יראה כך
אתם תוכלו לקבוע כמה האותיות יהיו רחוקות מן התמונה בין 1 ל-500 וזה כל הרעיון של שילוב תמונה עם טקסט
פרק ה
לעמוד הראשי